5 Reasons Your Website is Slow and How to Fix It
A slow website can be a significant issue for businesses. When a website takes too long to load, it can frustrate visitors and discourage them from staying on your site. This means they might miss out on seeing your content or products, which can impact your sales and customer engagement. Additionally, a slow website may not perform well in search engine rankings, making it harder for potential customers to find you online. It’s crucial for businesses to ensure their websites load quickly to provide a smooth and enjoyable experience for visitors, ultimately leading to better engagement and conversion rates.
Table of Contents
1. A Website can become slow due to these 5 reasons:-
A. Large Images and Media Files.
- Image Optimization – Large image files are a primary cause of slow website performance. Don’t use large images unnecessarily, High resolution images and unoptimized media files can significantly increase loading times. To address this, employ image optimization techniques. There are too many tools available on the internet to reduce files like Cloudinary and TinyPNG. They will help you to reduce image file sizes without compromising quality. Additionally, use responsive images that adapt to different screen sizes and resolutions. By optimizing images, you can drastically reduce the time it takes for your site to load.
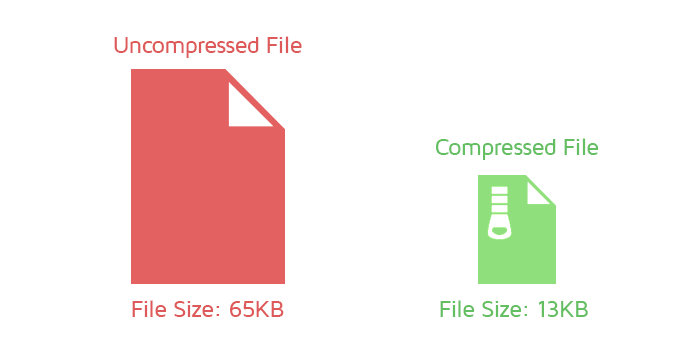
- Compression of Files (e.g., GZIP) Beyond images, consider compressing other file types. GZIP compression reduces the size of HTML, CSS, and Java Script files, making them faster to download. Implementing GZIP compression on your server can lead to significant improvements in loading time.

B. Unoptimized Code and Excessive HTTP Requests
- Minification of CSS and JavaScript: Unoptimized code and Excessive can make your website slow down. Minification involves removing unnecessary characters, such as spaces and comments, from CSS and JavaScript files. This reduces file sizes and improves loading speed. Tools like Uglify JS and CSS Nano can automate this process. Additionally, combining multiple CSS and JavaScript files into single files can reduce the number of HTTP requests, further enhancing speed.
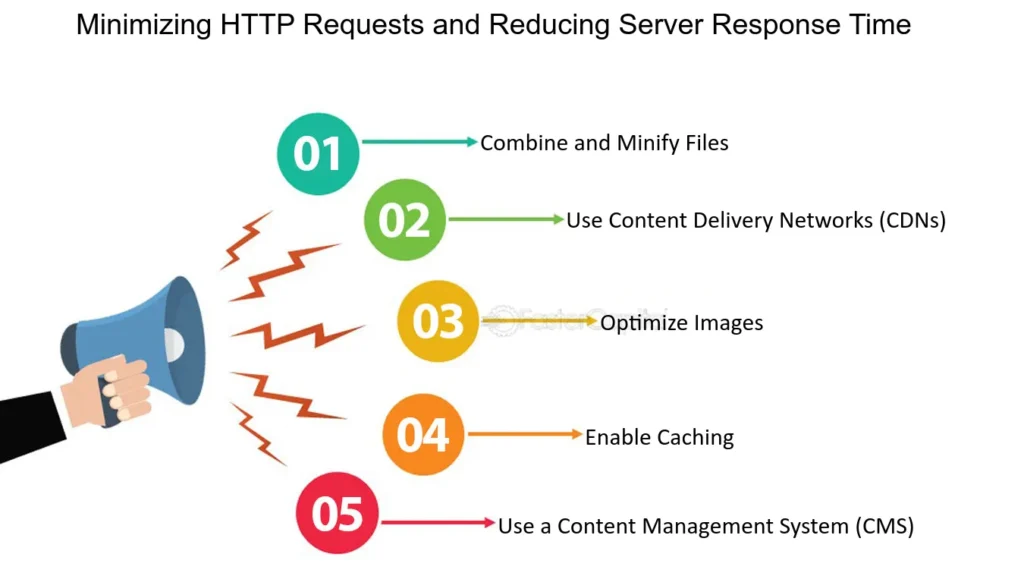
- Reduction of HTTP Requests: Each element on your website, such as all images, stylesheets, and content, requires an HTTP request to load. Reducing the number of these requests can significantly improve page load speed. Consolidate files, use CSS sprites for small images, and eliminate unnecessary plugins and widgets. A thorough site speed analysis can identify specific areas where HTTP requests can be minimized.

C. Lack of Effective Caching Mechanisms
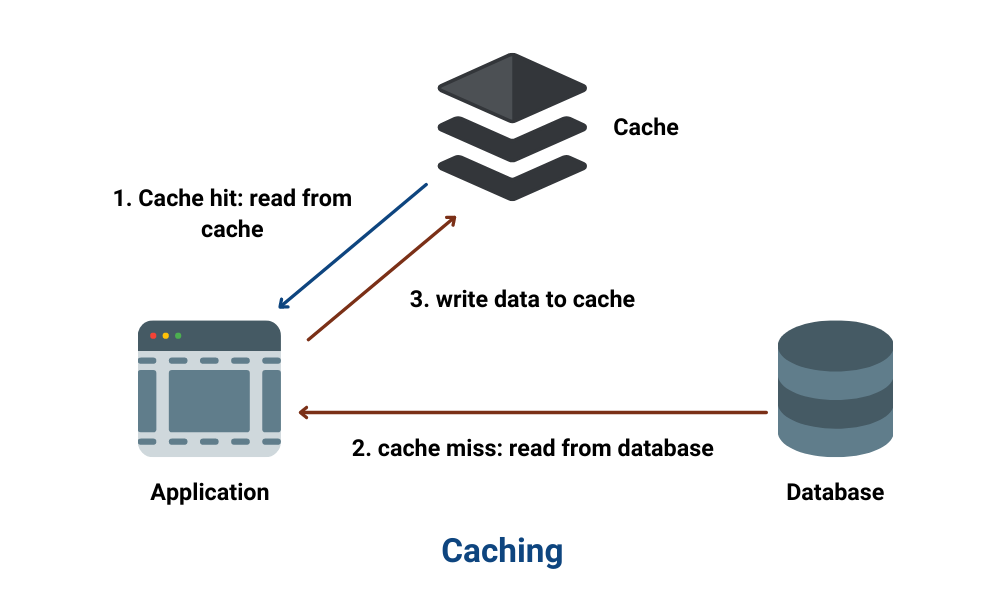
- Browser Caching: Browser caching stores static files on a user’s local device, reducing the need to reload these files on subsequent visits. Properly configured browser caching can speed up repeat visits to your site. Set appropriate cache expiration dates for different file types to ensure users receive the latest content without unnecessary delays.
- Caching Mechanisms: Server side caching mechanisms, such as Memcached or Redis, store frequently accessed data in memory, reducing database load and speeding up dynamic content delivery. Implementing these caching strategies can significantly enhance your website’s performance, especially for content-heavy sites.

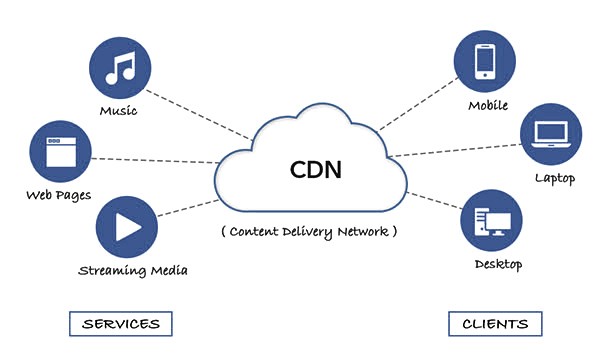
D. No Content Delivery Network (CDN)
A Content Delivery Network (CDN) distributes your website’s content across multiple servers located around the world. When a user accesses your site, the CDN delivers content from the server closest to their geographic location, reducing latency and improving load times. Popular CDN providers include Cloudflare, Akamai, and Amazon CloudFront. Implementing a CDN is a highly effective way to boost your site’s speed and reliability.

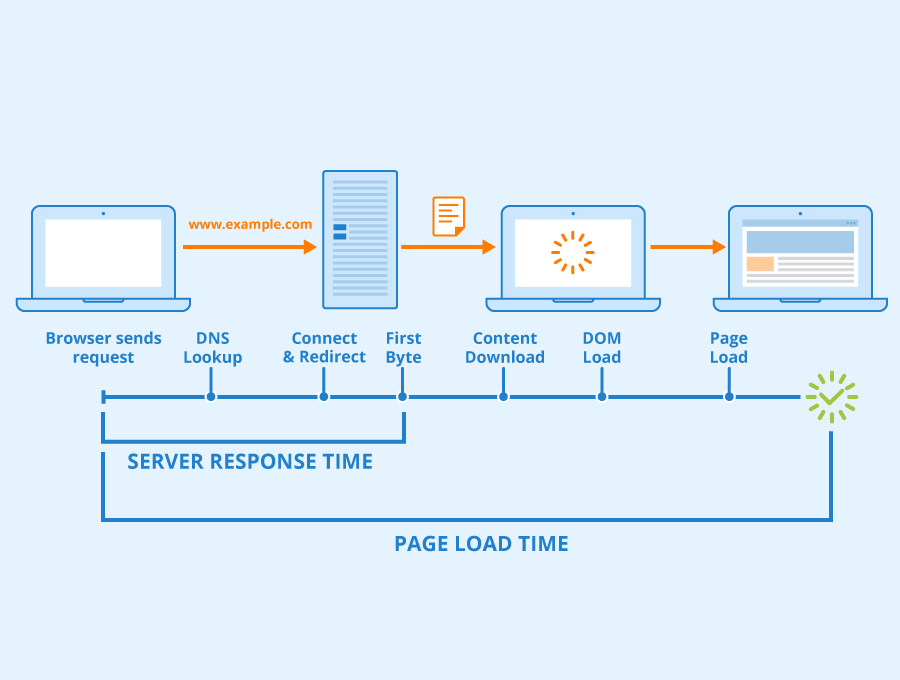
E. Poor Website Hosting and Server Response Time
- Website Hosting Optimization: The quality of your hosting service plays a crucial role in your website’s speed. Shared hosting plans, while economical, often lead to slower performance due to resource sharing with other sites. Upgrading to a Virtual Private Server (VPS) or a dedicated server can provide better resources and improved speed.
- Server Response Time: Server response time is the duration it takes for your server to respond to a user’s request. Slow server response times can significantly impact overall website performance. Conduct a site speed analysis to identify server related bottlenecks. Optimize server configurations, upgrade hardware, or consider switching to a faster hosting provider to reduce server response times.
2. Advanced Techniques for Loading Time Optimization
a. Elimination of Render-Blocking Resources
Render-blocking resources, such as certain JavaScript and CSS files, can delay the rendering of your web page. These resources must be loaded and processed before the browser can display the content, leading to slower load times. To eliminate render blocking resources, defer non-critical JavaScript and use asynchronous loading for CSS. Tools like Google’s PageSpeed Insights can help identify and address render-blocking issues.

b. Lazy Loading of Images and Videos
Lazy loading defers the loading of images and videos until they are needed, typically when they come into the viewport. This technique reduces initial load times and conserves bandwidth. Implementing lazy loading can significantly enhance user experience, especially on media-rich websites.
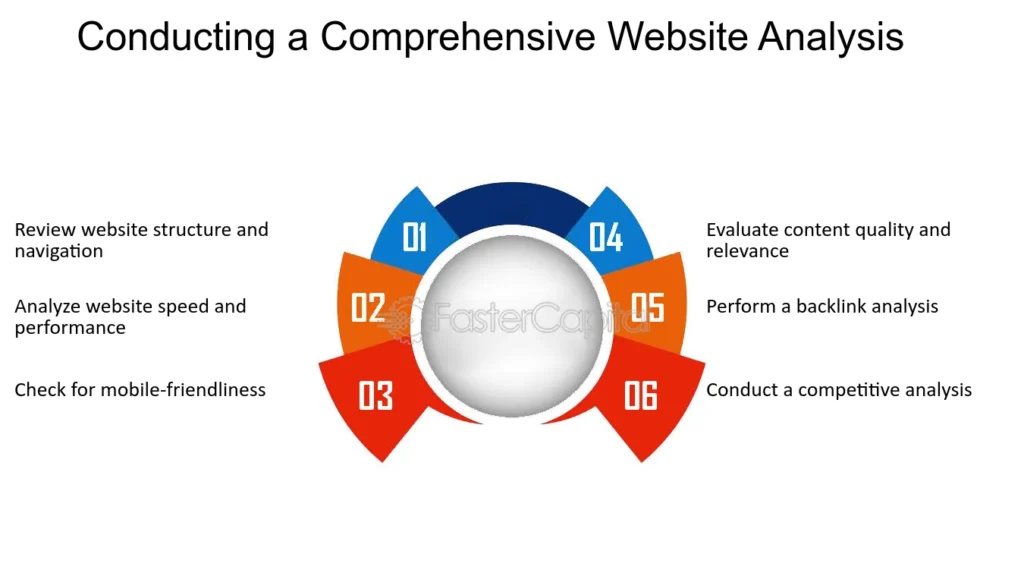
c. Comprehensive Site Speed Analysis
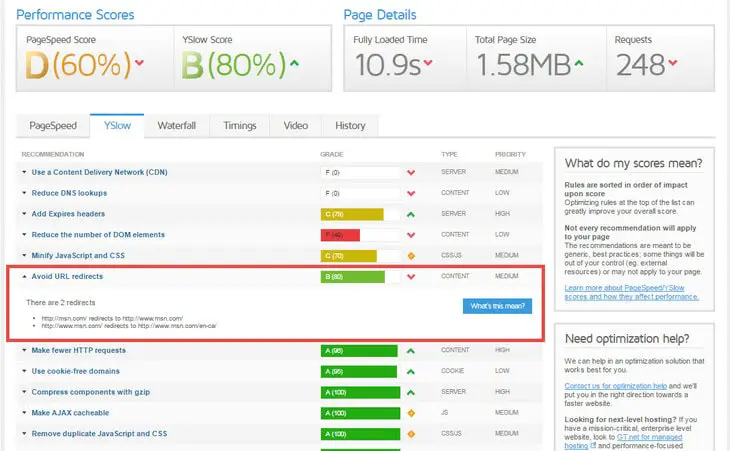
A thorough site speed analysis is crucial for identifying specific performance bottlenecks and areas for improvement. Tools like Google PageSpeed Insights, GTmetrix, and Pingdom provide detailed reports on various aspects of your website’s performance, including load times, server response times, and opportunities for optimization. Regularly conducting these analyses helps ensure that your site remains fast and efficient.

3. Best Practices for Ongoing Performance Optimization
a. Regular Monitoring and Testing
Website speed optimization is an ongoing process. Regularly monitor your site’s performance using tools like Google Analytics and Search Console. Conduct speed tests periodically to identify and address new issues that may arise.
b. Keep Software Up to Date
Outdated software can lead to security vulnerabilities and performance issues. Ensure that your Content Management System (CMS), plugins, themes, and server software are always up-to-date. Regular updates not only improve security but also enhance performance through optimized code and new features.
c. Optimize Database Performance
For dynamic websites that rely on databases, optimizing database performance is essential. Regularly clean up unnecessary data, optimize database queries, and consider using caching solutions for database-driven content. Database optimization can lead to faster data retrieval and improved site speed.
D. Minimize Redirects
Redirects add extra HTTP requests and increase load times. Minimize the use of redirects and ensure that any necessary redirects are implemented efficiently. Use 301 redirects for permanent moves and avoid using multiple redirects in a chain.
E. Implement HTTP/2
HTTP/2 is a major revision of the HTTP protocol that offers significant performance improvements over HTTP/1.1. It allows multiple requests to be sent over a single connection, reducing latency and improving load times. Ensure your server supports HTTP/2 and enable it for your site.

Conclusion
Website speed is a critical factor that influences user experience, search engine rankings, and overall business success. By addressing the five common causes of slow website performance: large images, unoptimized code, lack of caching, no CDN, and poor hosting, you can significantly enhance your site’s speed. Implementing advanced techniques like the elimination of render blocking resources, lazy loading, and comprehensive site speed analysis will further optimize your site’s performance.
Remember, website speed optimization is an ongoing process that requires regular monitoring, testing, and updating. By staying proactive and employing best practices, you can ensure that your website remains fast, efficient, and competitive in today’s digital landscape.
FAQs
Website Speed slow How To Fix It. is crucial because it affects user experience, visitors can leave a website because of this, and website speed can also affect search engine rankings. A slow website can lead to higher bounce rates, lower engagement, and reduced conversions.
Common reasons include unnecessary large image files, not optimized code, lack of caching, no Content Delivery Network (CDN), and poor web hosting.
Reduce file size with the help of image optimization tools without losing quality. Implement responsive images that adapt to different screen sizes.
Code minification helps you to remove unnecessary characters from CSS and JavaScript files, reducing their size and improving load times. Tools like UglifyJS and CSSNano can help with this.
Caching stores static files on a user’s device or server memory, reducing the need to reload these files on repeat visits. Browser caching and server side caching can both improve speed.
A Content Delivery Network (CDN) distributes your content across multiple servers worldwide. This means users can access your site from the server closest to them, reducing load times.
Upgrade to a better hosting plan, like a VPS or dedicated server, to get more resources and faster performance. Optimize server settings and consider a hosting provider known for speed.
Render blocking resources are CSS and JavaScript files that delay webpage rendering. To handle them, defer non-critical JavaScript and use asynchronous loading for CSS.
Lazy loading defers the loading of images and videos until they are needed, usually when they come into the viewport. This reduces initial load times and saves bandwidth.
Use tools like Google Page Speed Insights, GTmetrix, and Pingdom to regularly check and analyze your website’s speed. These tools offer detailed reports and optimization suggestions.